Safari has a Smart App Banner feature in iOS 6.0+ that provides a standardized method of promoting apps in the Apple® iTunes® App Store from a web site. Smart App Banners only appear in Safari on iOS, but not Safari on Mac OS X.
(see iOS 14+ restrictions)
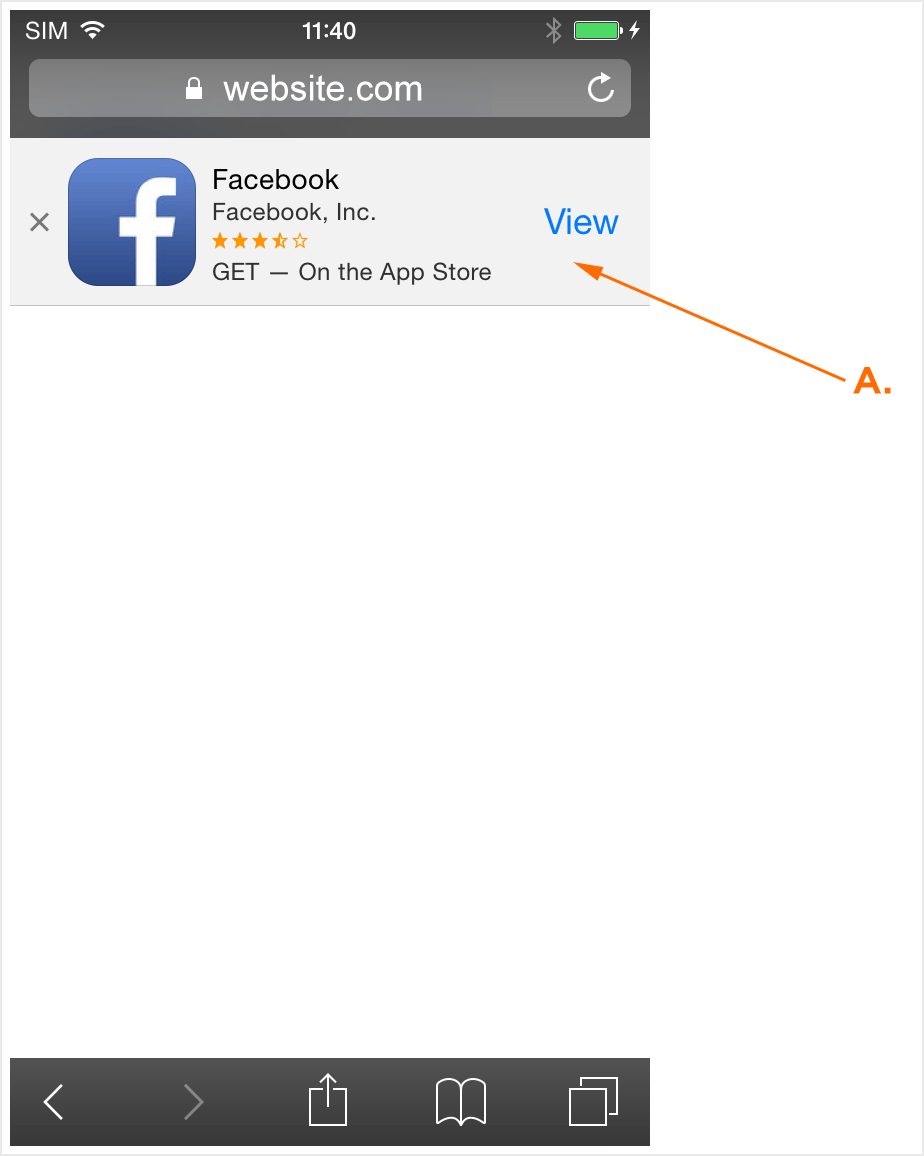
A Smart App Banner typically appears at the top of a web page in Safari.

A. App not installed, so a link is provided to download.
Including a Smart App Banner
- Paste the following code into the header element of the HTML.
<meta name="apple-itunes-app" content="app-id=550854415">
Attribution from Smart App Banners
The most efficient way to attribute installs from a Smart App Banner is to measure them using a VPPN Impression URL. Each time a user views the web page (with the VPPN Impression URL on it), Kochava receives the resulting impression via a tracking pixel. If the user downloads and installs the app, then our attribution service will attribute the install to the Smart App Banner using device modeled matching.
- Create a VPPN. For more information about creating a VPPN, refer to our Create a VPPN support documentation.
- Copy the Impression URL and Paste into the Smart App Banner.
- Wrap the generated measurement URL in an image pixel code
- Format the image pixel with the VPPN impression URL as follows:
Example:
Example:
<img src="YOUR MEASUREMENT URL HERE" height="1" width="1" border ="0" />
<img src="https://imp.control.kochava.com/track/impression?campaign_id=test_campaign_id_12345&network_id=00000&site_id=vppn&creative_id=vppn&imp_event=view" height="1" width="1" border ="0" />
When a user views your web page, the VPPN impression URL generates an impression to attribute the view using the device modeled matching method. The pixel records an impression for each page view regardless of whether or not the user actually saw the Smart App Banner. Users who already installed the app will continue to record impressions.
The final HTML page with the image pixel should appear as shown:
<html> <head> <meta name="apple-itunes-app" content="app-id=550854415"> </head> <body> <p>This is my website</p> <img src="https://imp.control.kochava.com/track/impression?campaign_id=test_campaign_id_12345&network_id=00000&site_id=vppn&creative_id=vppn&imp_event=view" height="1" width="1" border ="0" /> </body> </html>
